Commercial Retailer
An ecommerce website and mobile application to improve sales and brand recognition.
Overview
Employed by Full Fat Things as consultant, I was tasked to create a new ecommerce experience for a commercial retailer. Their branding hadn’t been updated in many years and required a modernised design for both their website and mobile applications to attract new customers and to improve the customer buying experience.
During this project I was responsible for leading internal workshops, user research, stakeholder management, competitor analysis, prototyping, design system creation and building high fidelity wireframes.
My tasks
UI design
Mobile application design
Design system
The team
1x Product designer
1x Mobile developer
2x Web developers
Year
2021

The Challenge
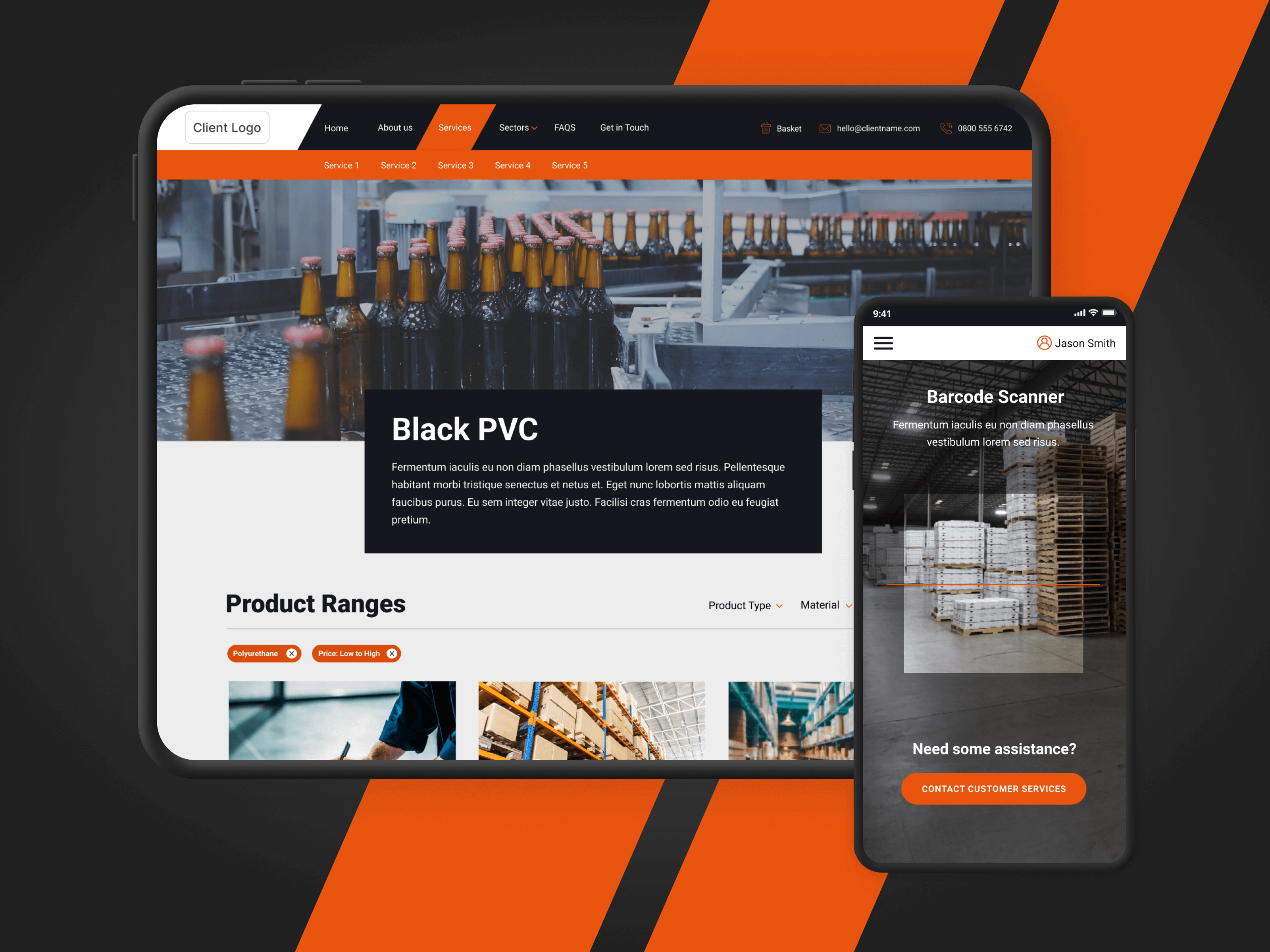
Deliverables for the client included a new style guide, advertising website and mobile application. The client also required a barcode scanner to be developed for the mobile app, where customers would scan old product packaging and a suitable replacement would be shown in the app.
It was important for me to consider project design and user flow for desktop, mobile browser and mobile applications. The client had precise requirements on how many clicks it would take for a customer to purchase a product or contact support if required.
Once the design had been completed and signed off, I was also responsible for developing static files (HTML & CSS) to hand over to the development team.
The Old Experience



Research
I instigated a variety of remote video calls with the client to gather requirements and create the problem statement which I would focus on during my ideating stage. From the information the client provided, I spent time creating personas to represent typical customer goals, expectations and motivations.
I also conducted some competitive analysis for consideration and comparison and spent time going over their current user flow to identify user pain points.

Ideate
After researching, I checked with the development team to make sure the client's requirements were technically feasible. I then started to rapidly sketch and wireframe some example product pages, mobile application screens and user journeys to make sure it was as easy as possible for customers to use.



During this stage, I regularly asked for feedback from the development team, stakeholders and the client to make sure all parties were onboard with the suggested improvements. It was at this stage I also spent time creating a new style guide for both desktop and mobile use, improving on preexisting styles used on the former website. I created a variety of blocks and layouts with both mobile and desktop in mind.


Prototype
Once the wireframes and style guide were signed off by the client and the development team, I then created high quality prototypes of both mobile application and desktop.


Conclusion
The whole project took around two months to complete, and I’m very happy with the results. Due to covid restrictions, I would have preferred to conduct more user research and requirement gathering with the client and with a pool of their customers in person. However, I felt I gathered sufficient information from our introductory video calls.
Both the design and development stage were completed without any delays. You can now view the mobile app on the app store and Google play.
Get in touch
If you'd like to have a conversation about your upcoming projects or need ongoing support, I'm always eager to learn about new opportunities. Feel free to reach out to me directly via email or connect with me on LinkedIn.